[转]node-webkit(NWJS)把网址封装成PC桌面应用(网页打包EXE)
一、目的
给WEB应用的用户提供一款同一的浏览器,访问固定网址,封装一些常用插件(如flash插件等)
二、步骤
1.下载node-webkit,官方网址https://nwjs.io/
2.解压下载后的nwjs

3.新建文件package.json,内容如下,其中window和webkit项可以缺省
{
"name": "APPNAME", //应用名称
"main": "http://www.baidu.com", // 启动页面要访问的网址
"version": "0.0.1",
"window": {
"toolbar": false, // 隐藏工具栏
"frame": true, // 弹窗新的窗口
"width": 1000,
"height": 700,
"position": "center",
"min_width": 400,
"min_height": 200,
"max_width": 1920,
"max_height": 1080,
"resizable": true, //可以调整大小
"show_in_taskbar":true//是否在任务栏显示
},
"webkit": {
"plugin": true, //允许加载插件
"page-cache":false //禁止页面缓存
}
}
想全屏的话,
在 package.json 裡添加一個
{ “window” : { “fullscreen”: true } }
4.将文件压缩为zip文件,然后修改后缀名称,改名为app.nw,将app.nw复制到nwjs文件夹里面和nw.exe并列的目录

5.将chrome安装的插件复制到nwjs文件夹里面和nw.exe并列的目录
这里演示封装flash插件,新版的chrome的插件安装在图示位置C:\Users\你的用户名\AppData\Local\Google\Chrome\User Data,旧版的在C:\Program Files (x86)\Google\Chrome\Application\plugins文件夹下

6.然后把里面版本号文件里的内容复制到父级文件夹,这里把31.0.0.108里面的内容复制到了PepperFlash

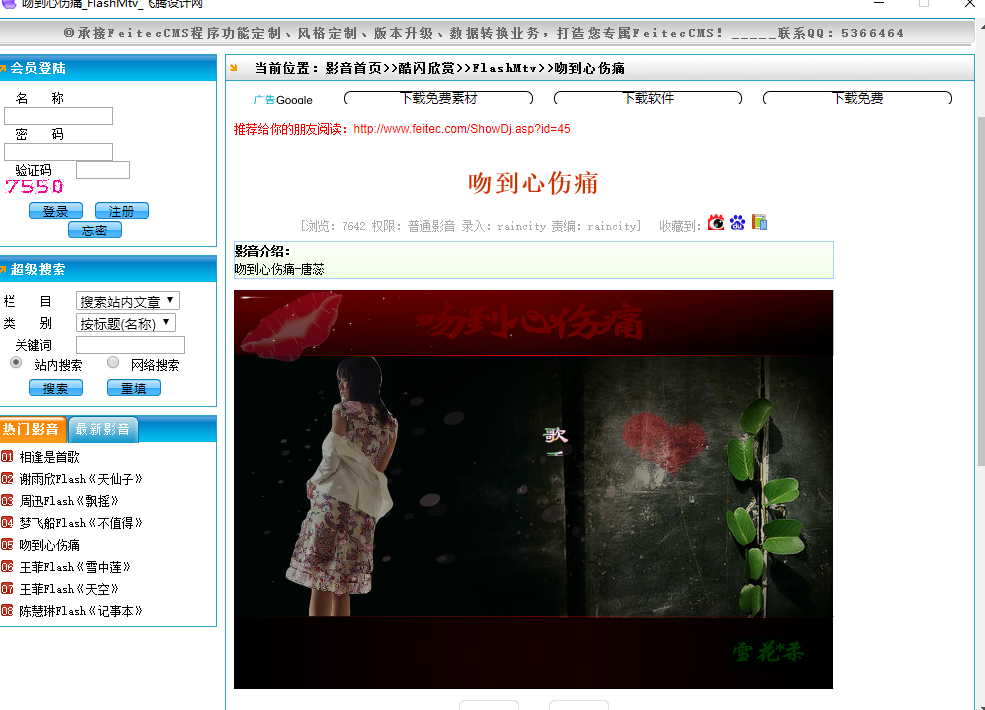
7.此时将app.nw拖拽到nwjs里面的nw.exe上执行就可以打开页面了,并且能够正常播放flash


8.当然这样还不能交给用户使用,我们现在需要将文件进一步打包,合并nw.exe和app.nw两个文件,让它可以直接执行
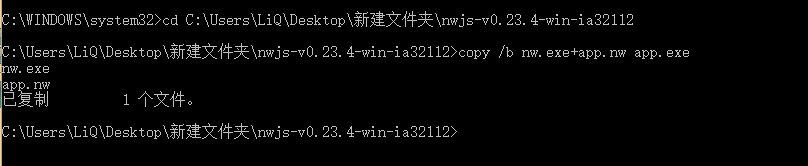
以管理员身份打开CMD,进入到nwjs目录,执行命令copy /b nw.exe+app.nw app.exe ,之后会生成一个app.exe的文件,双击执行,和上面的效果一样

9.此时其实已经可以直接使用了,但是为了让它显得更高大上一点,我们使用inno setup将其封装成安装包(另外一种方式是使用Enigma Virtual Box将nwjs里面需要依赖的文件打包成一整个exe文件)
下载inno setup并安装 http://www.jrsoftware.org/isdl.php
将下载的中文插件放到 C:\Program Files (x86)\Inno Setup 5\Languages
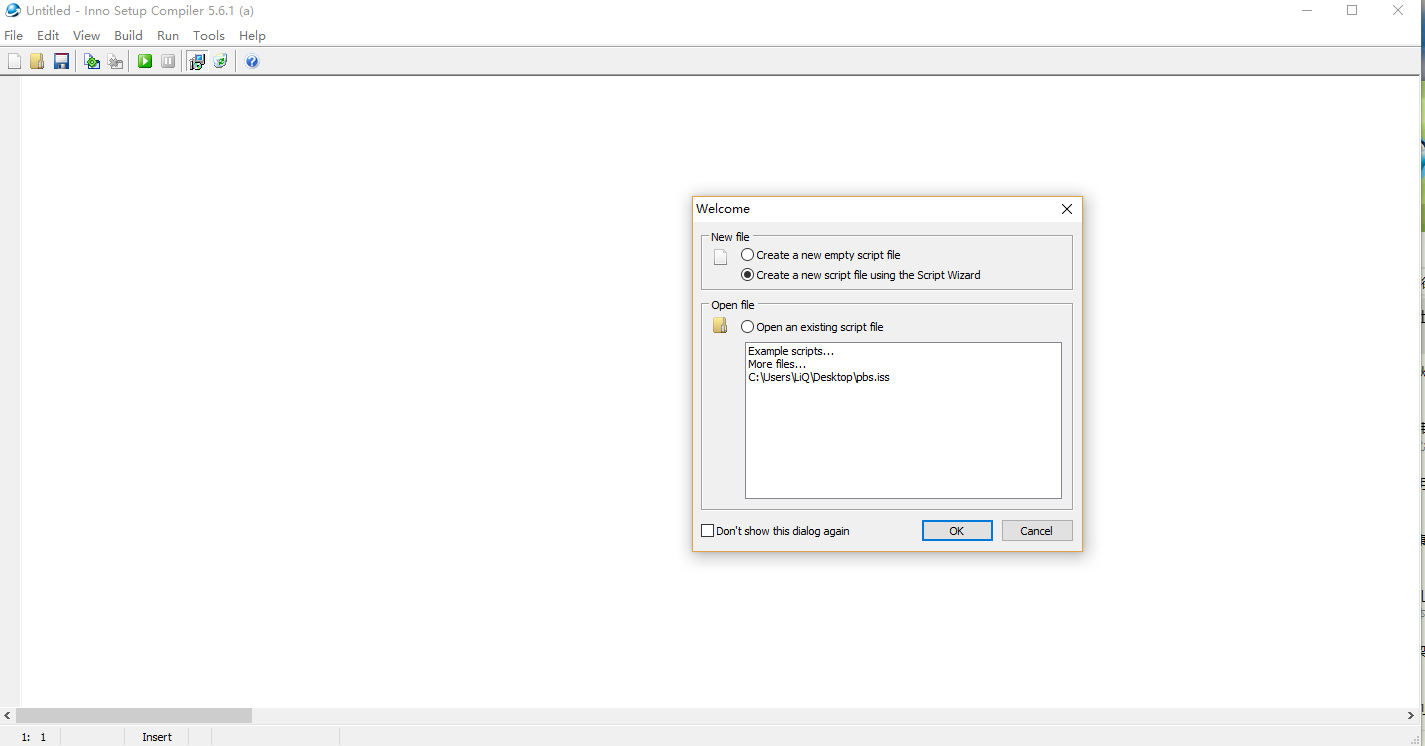
10.按步骤开始打包安装包


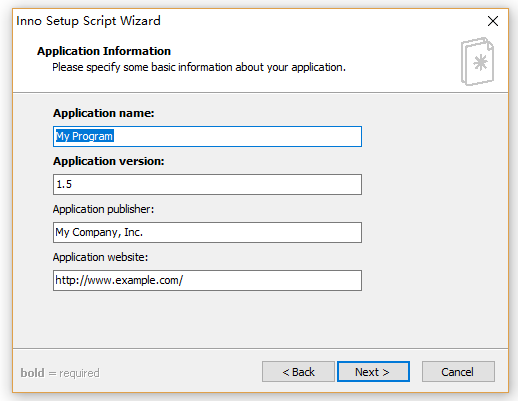
10.1 输入应用名称、版本号、公司名称、公司网址等

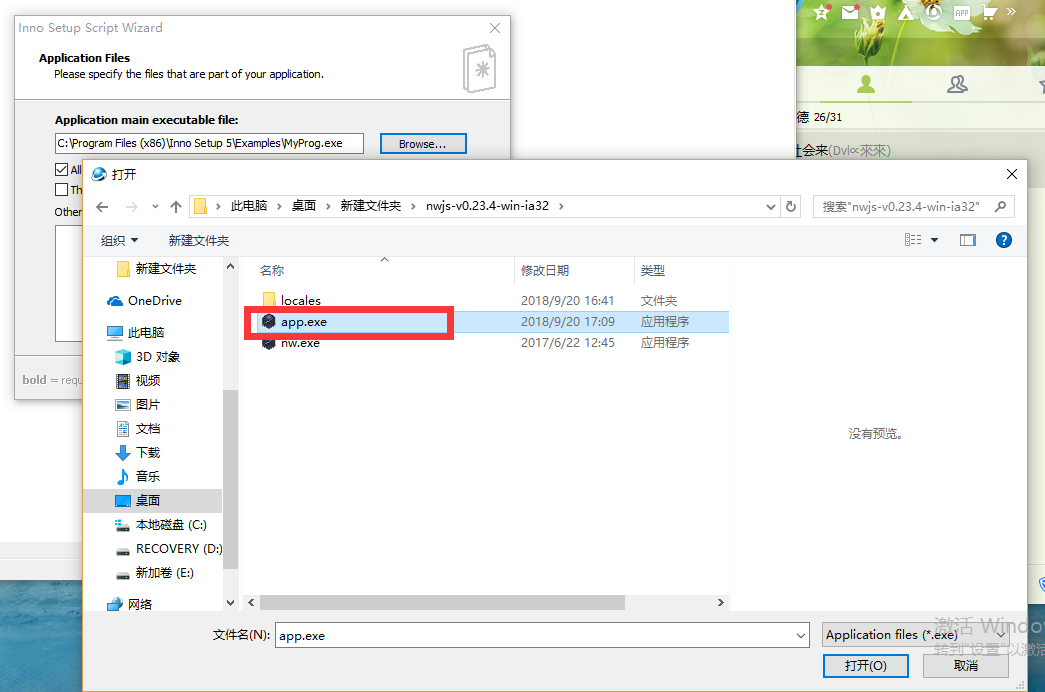
10.2 选择执行文件


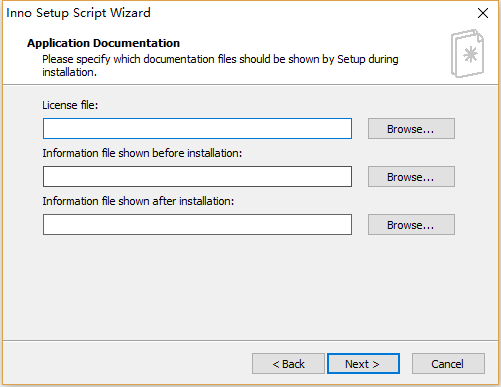
10.3 指定授权文件等信息,可以忽略

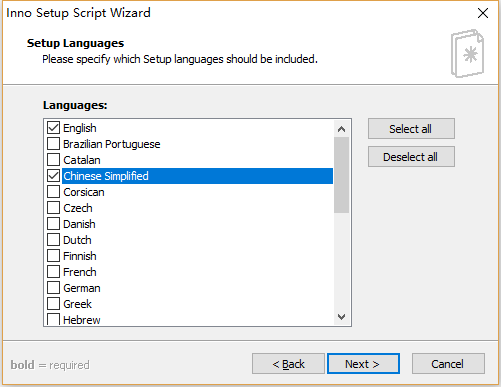
10.4 指定安装语言

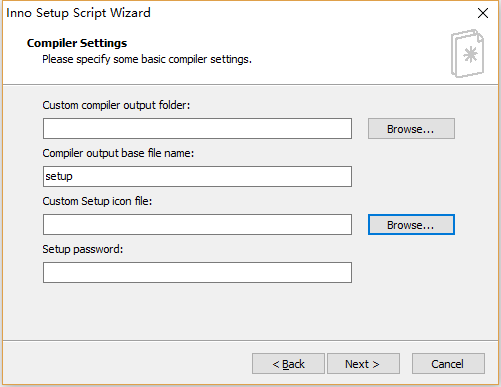
10.5 这里可以指定图标和默认安装路径以及安装包的名称

10.6 最后会生成一个可执行的安装文件,双击安装之后就可以正常运行了

